Tech-Notes
Blog de notas sobre Software, Ingeniería y Tecnología
Project maintained by matiaspakua Hosted on GitHub Pages — Theme by mattgraham
Visual Thinking: Piensa haciendo dibujos.

Introducción
¿Que es Visual Thinking?
Visual Thinking es una técnica que aplica dibujos/diagramas (representaciones visuales) para entender y explicar o comunicar cosas. Imaginemos que tenemos un problema: como armar un rompecabezas X. En lugar de solo hablar de cómo hacerlo, dibujamos las piezas y cómo se conectan. Así, podemos ver el problema más claramente y encontrar la solución más fácilmente. Es como usar tus ojos y tus manos para pensar mejor, no solo tu cabeza.
Visual Thinking en las empresas
Para que serviría aplicarlo en el trabajo? Bueno, por ejemplo, para transferencia de conocimiento. Las explicaciones visuales ayudan a:
- Velocidad.
- Alineación / foco
- Conceptos “memorables”
==> EFICACIA
Fuente: https://www.youtube.com/watch?v=4TTDuCRiEx0&ab_channel=UOC-UniversitatObertadeCatalunya
Componentes del Visual Thinking
- Imágenes 🖼️: Dibujos o símbolos que representan ideas o conceptos. Ayudan a visualizar lo que estás pensando.

- Palabras 📝: Usar texto corto y claro junto con las imágenes para explicar mejor las ideas.
- Mapas y Diagramas 🗺️: Organizar la información de manera que se vea cómo las ideas se conectan entre sí.

- Esquemas y Flujos 🔄: Mostrar procesos o secuencias de pasos de forma visual, como un mapa de ruta.

- Colores y Formas 🎨: Usar diferentes colores y formas para destacar lo importante y diferenciar ideas.
Visual Thinking y Design Thinking
El Design Thinking es un proceso de resolución de problemas que comienza con la comprensión de las necesidades no satisfechas e implica el desarrollo de conceptos, creatividad, la creación de prototipos y la realización de pruebas.
El Design Thinking se puede aplicar a cualquier problema que necesite una solución creativa, no solo a productos físicos, sino también a servicios, modelos de negocio y cuestiones sociales.
Componentes del Design Thinking
- Comprender el problema 🔍
- Explorar posibles soluciones (diagramas, POC, etc) 💡
- Repetir mediante la creación de prototipos y pruebas 🔄🛠️
- Implementar el diseño 🚀
- Aplicarlo a diferentes dominios 🌐
Herramientas

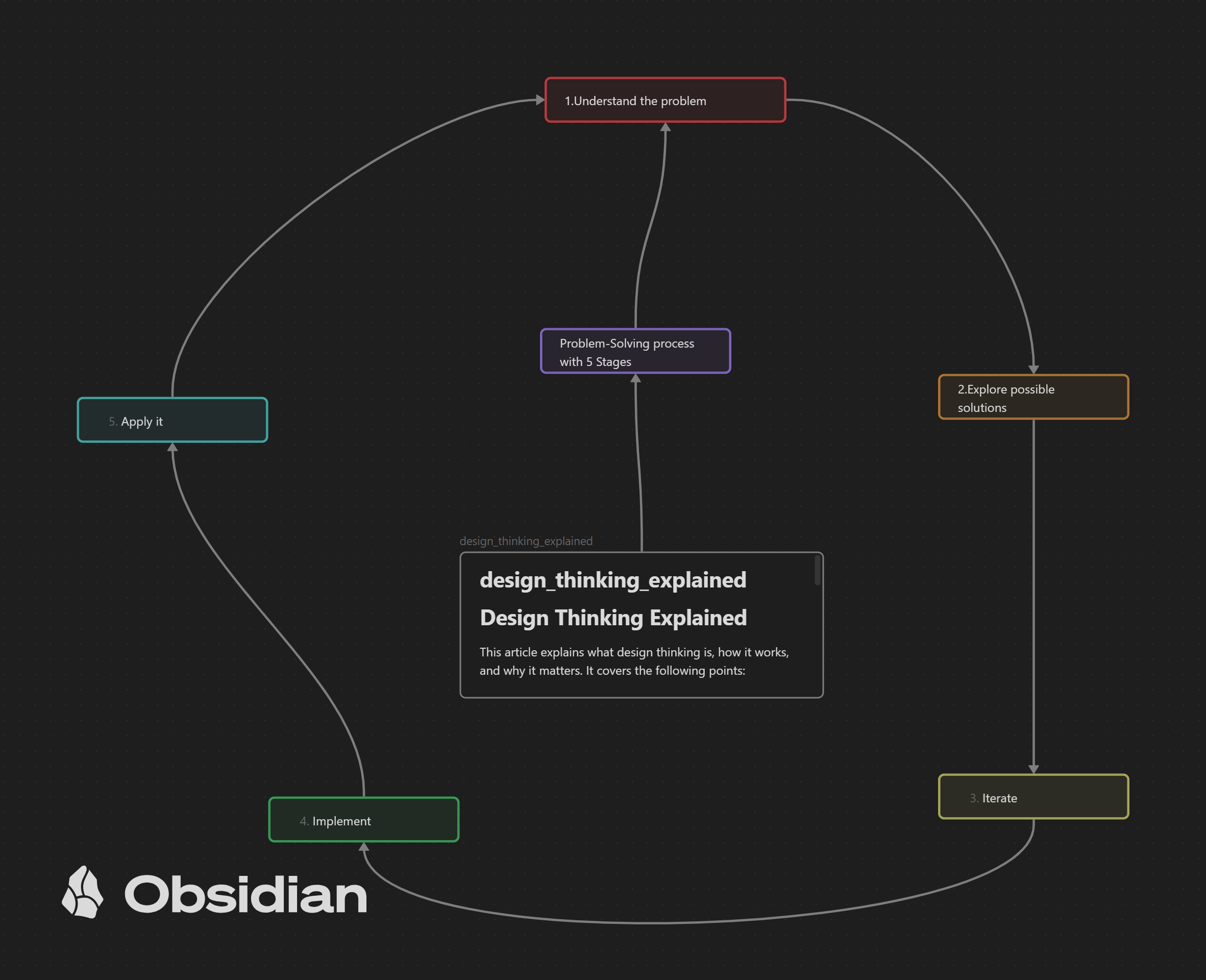
Design Thinking Canva en Obsidian

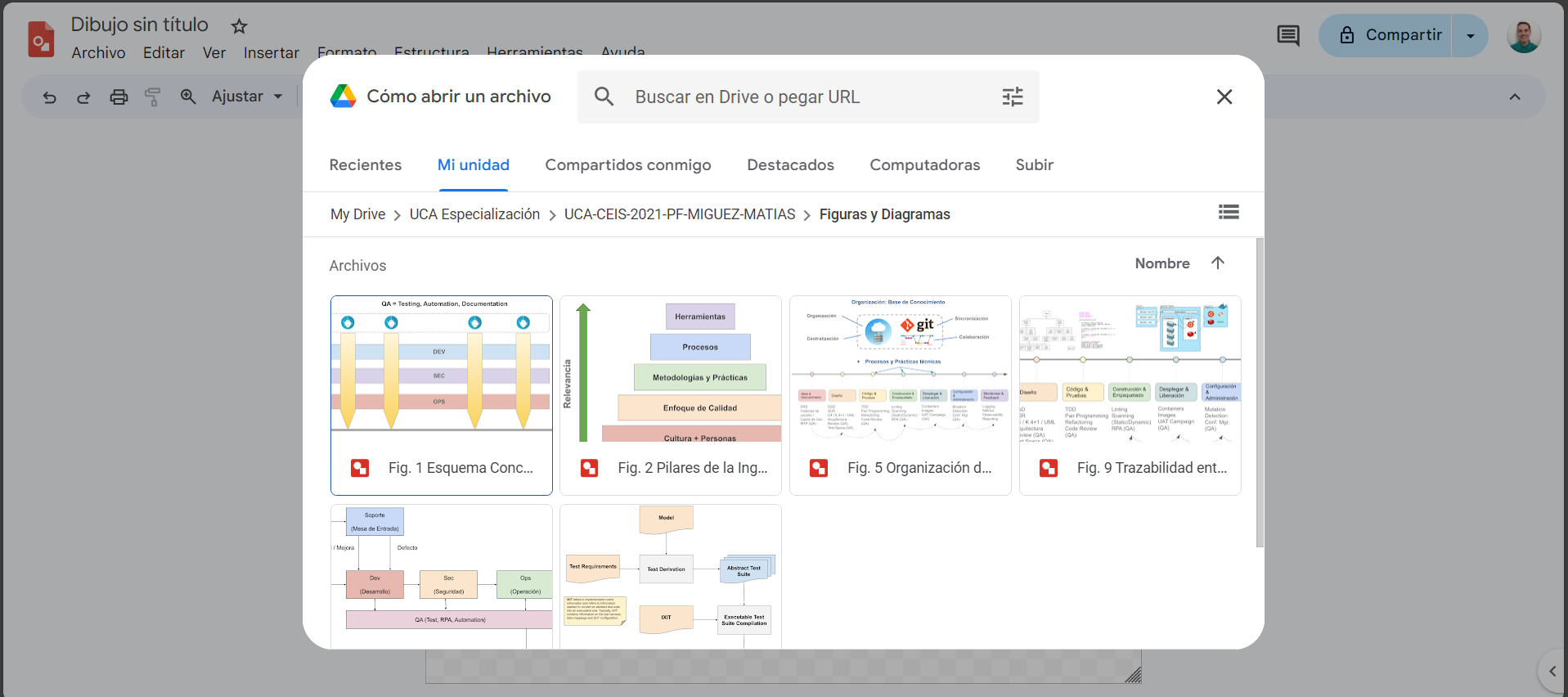
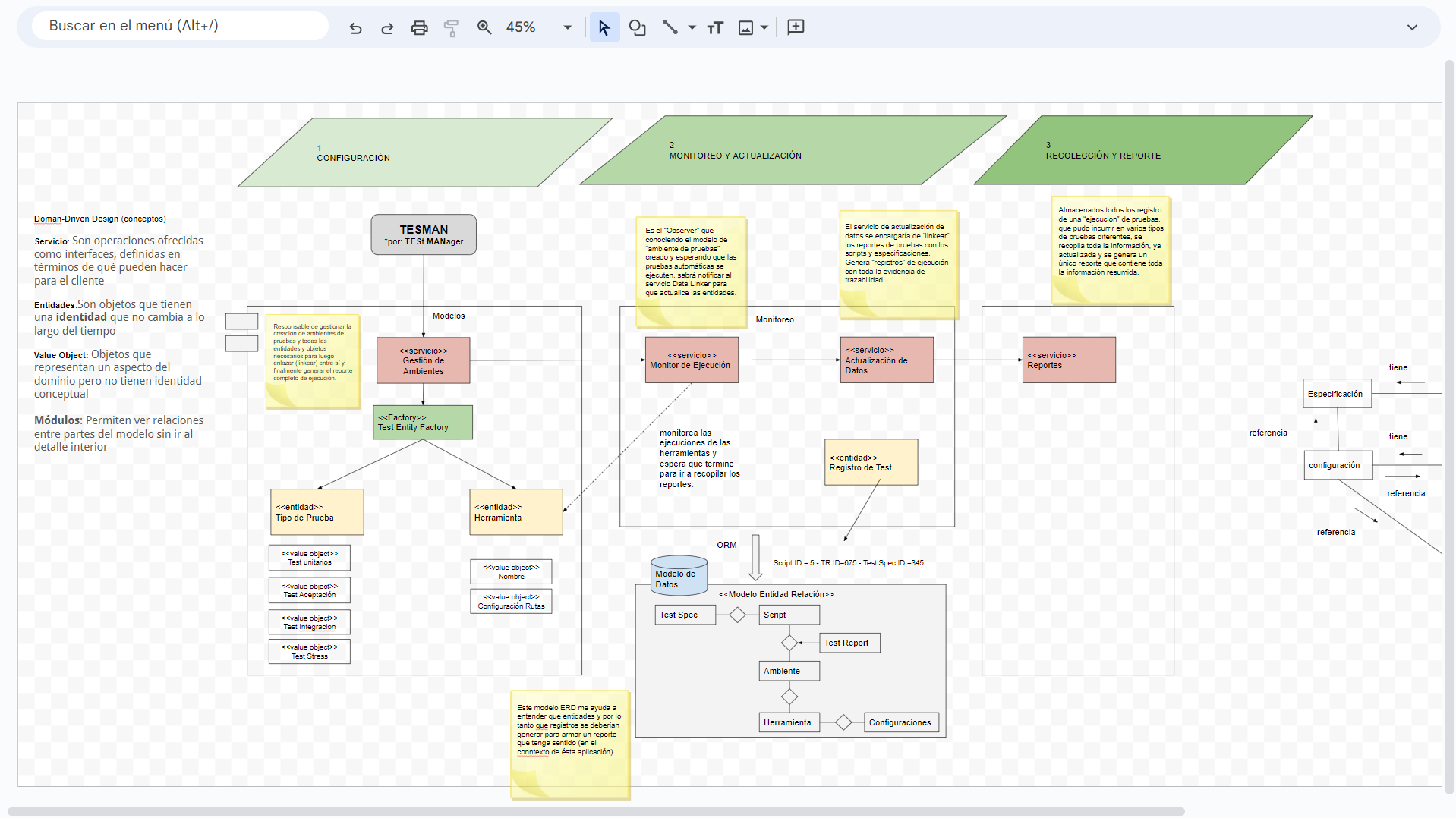
Google Drawings

Ejemplo Google Drawing

Link: https://docs.google.com/drawings/d/1cBOqUlmJ5NF0shSbG3enm4T4eSLA-ZV8o2X1yrFvIJ4/edit?usp=sharing
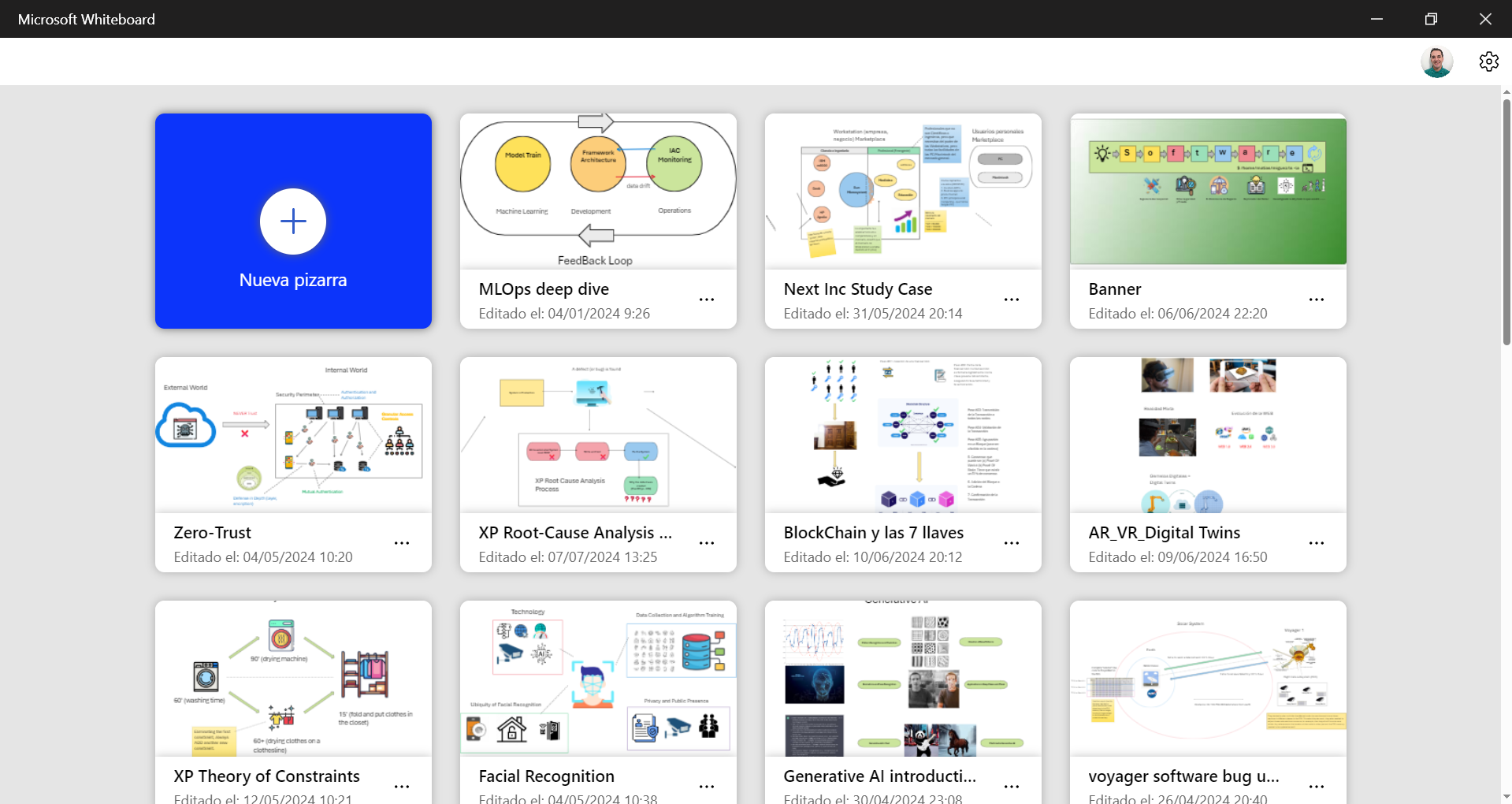
Microsoft Whiteboard

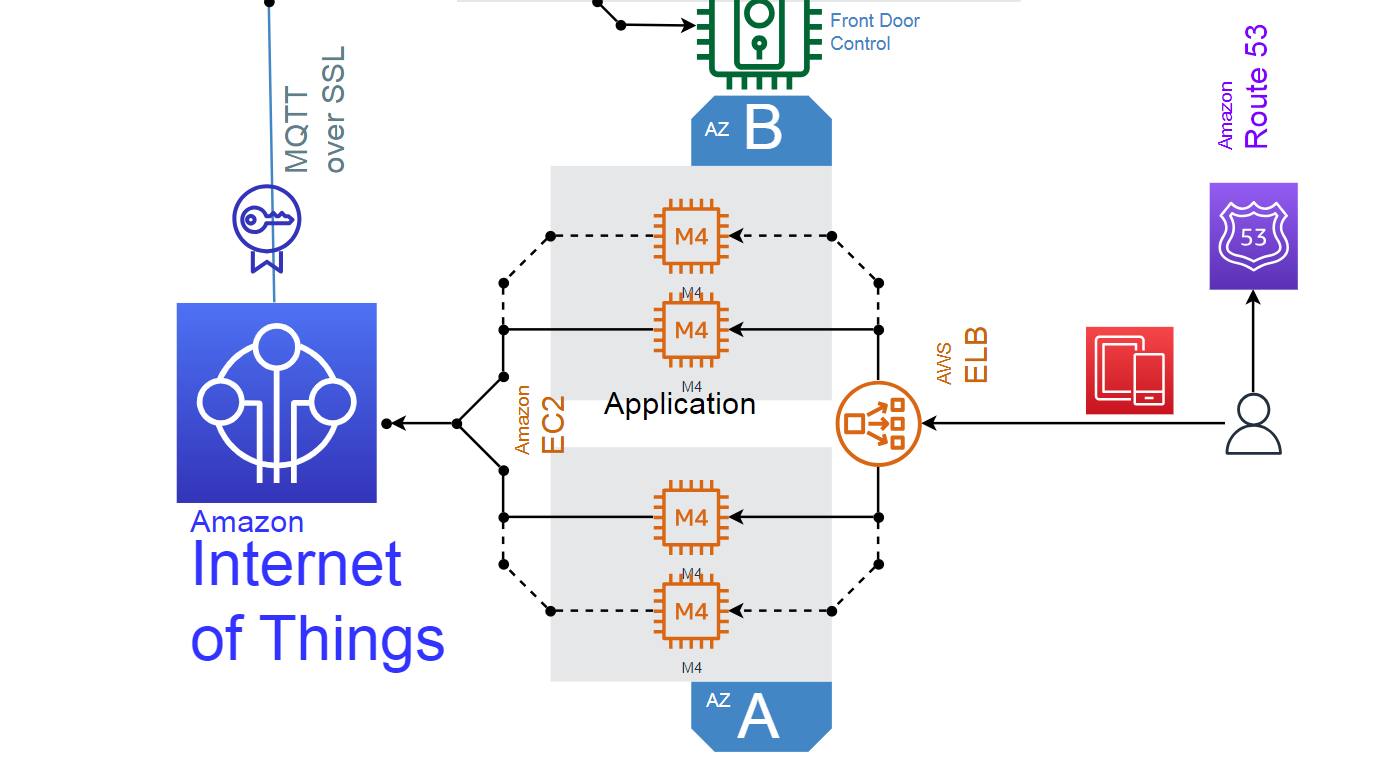
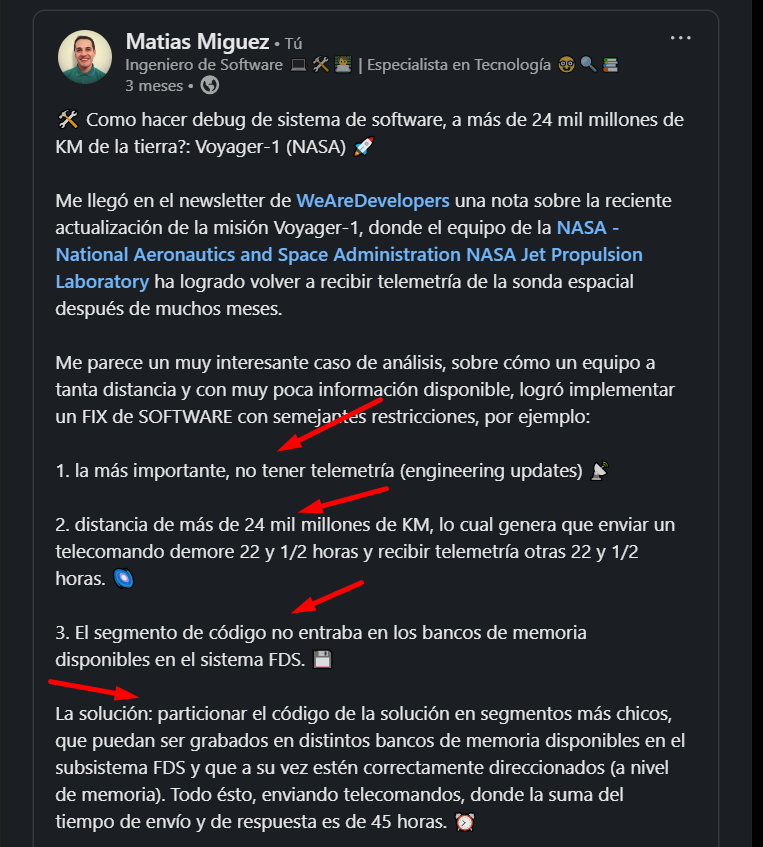
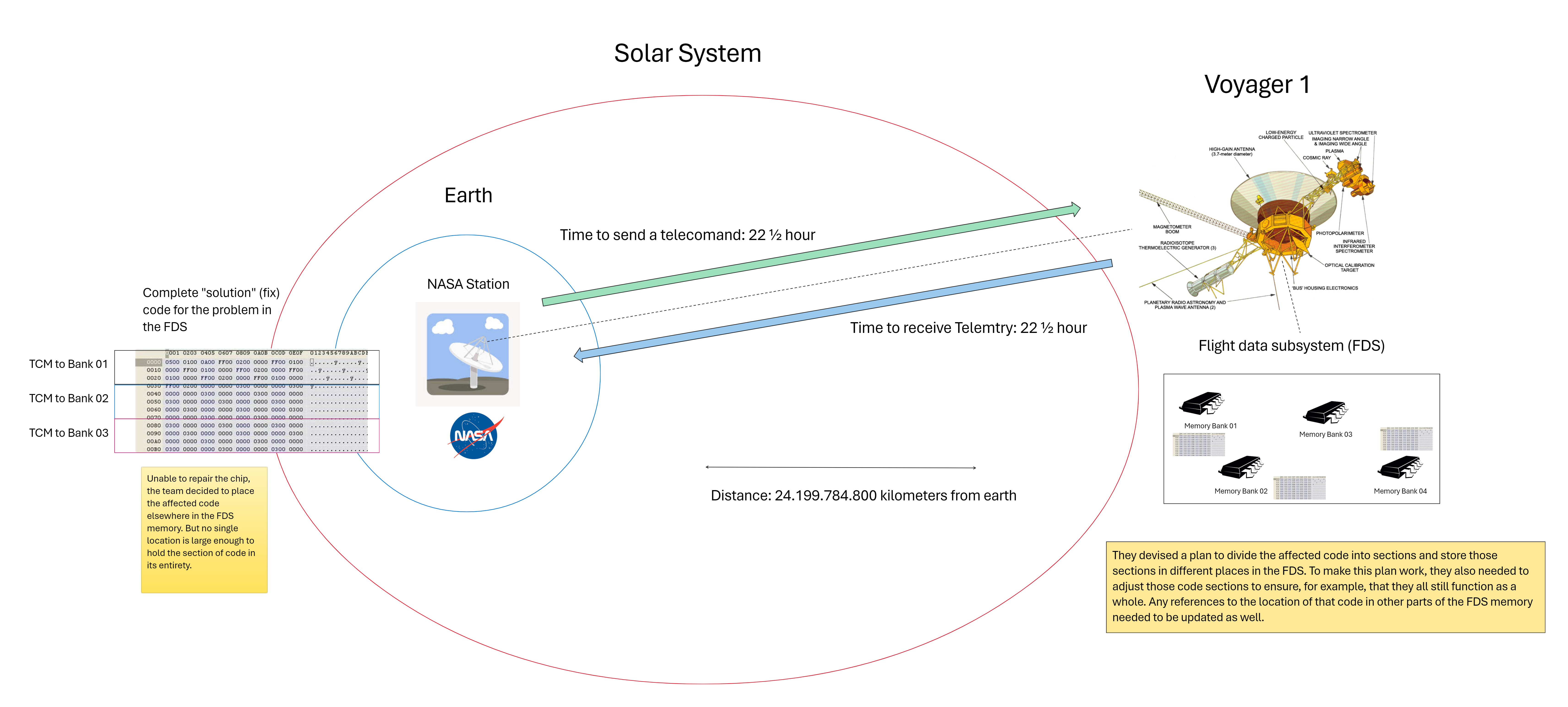
Análisis de un problema: SW update Sonda Voyayer

Ejemplo de Whiteboard: Voyager Bugfix NASA

=> Link
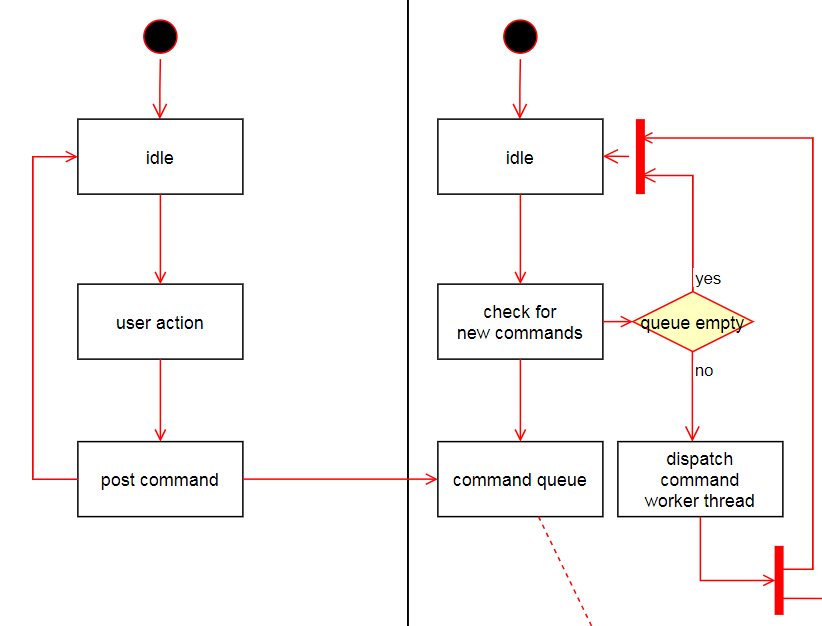
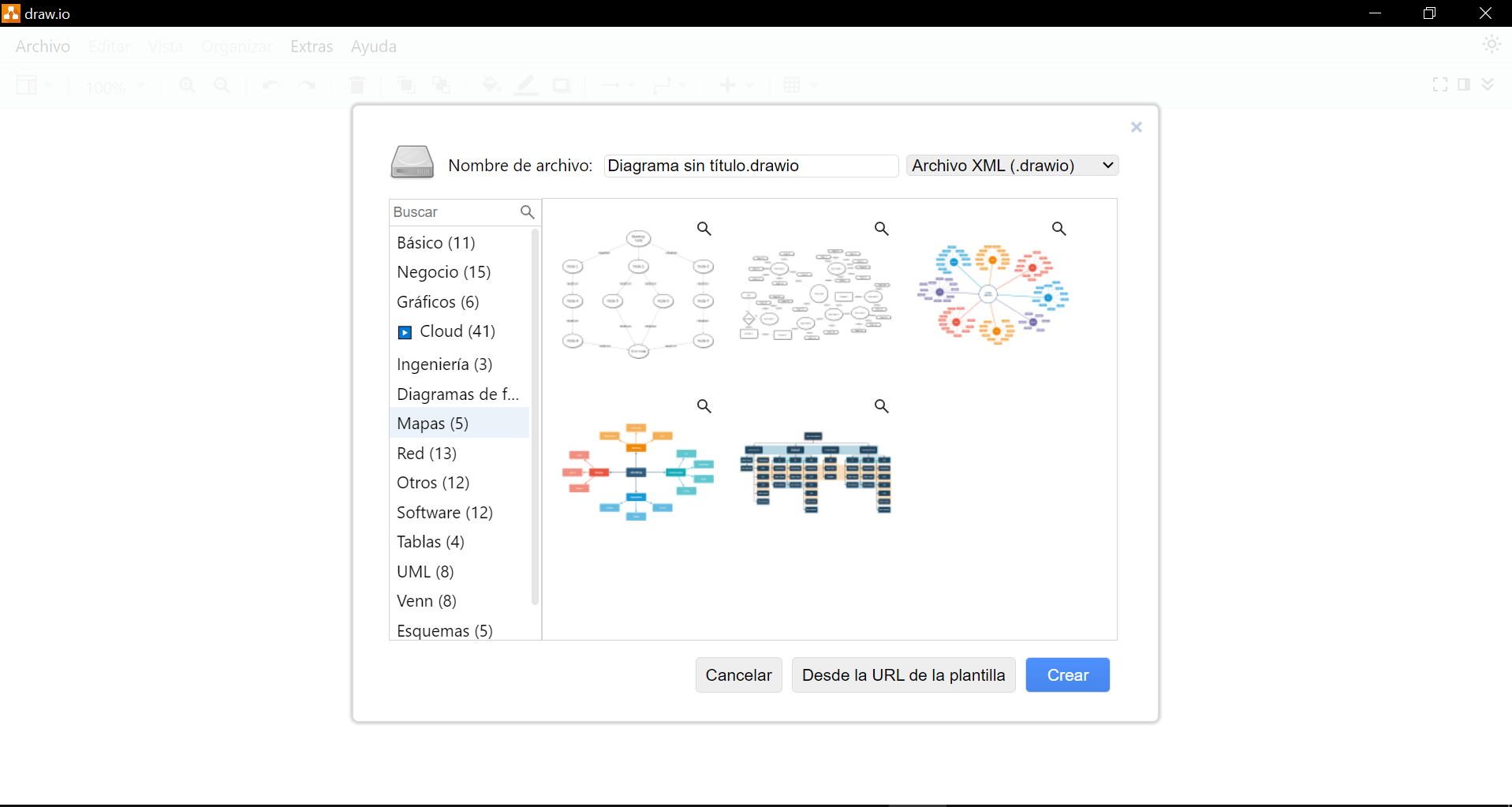
Diagramas interactivos con Draw.io
Link: https://viewer.diagrams.net/?lightbox=1&page=1&highlight=0000ff&edit=_blank&layers=1&nav=1&title=#Uhttps%3A%2F%2Fraw.githubusercontent.com%2Fjgraph%2Fdrawio-diagrams%2Fdev%2Fblog%2Fexplore-with-custom-link.drawio#%7B%22pageId%22%3A%22VdbpzdK1AwvrrNIaupxX%22%7D
DEMO time

Videos y Recursos adicionales
Dibujar para comprender. Casos de Visual Thinking en las empresas
Visual Storytelling
==> "The Back of the Napkin" de Dan Roam
Link: https://www.youtube.com/watch?v=XEnrQqOHx3I
Doodlers, Unite!
- “Doodlers, Unite!” de Sunni Brown
Link: https://youtu.be/7fx0QcHyrFk?si=c6a7xIhEi-zl7-fA
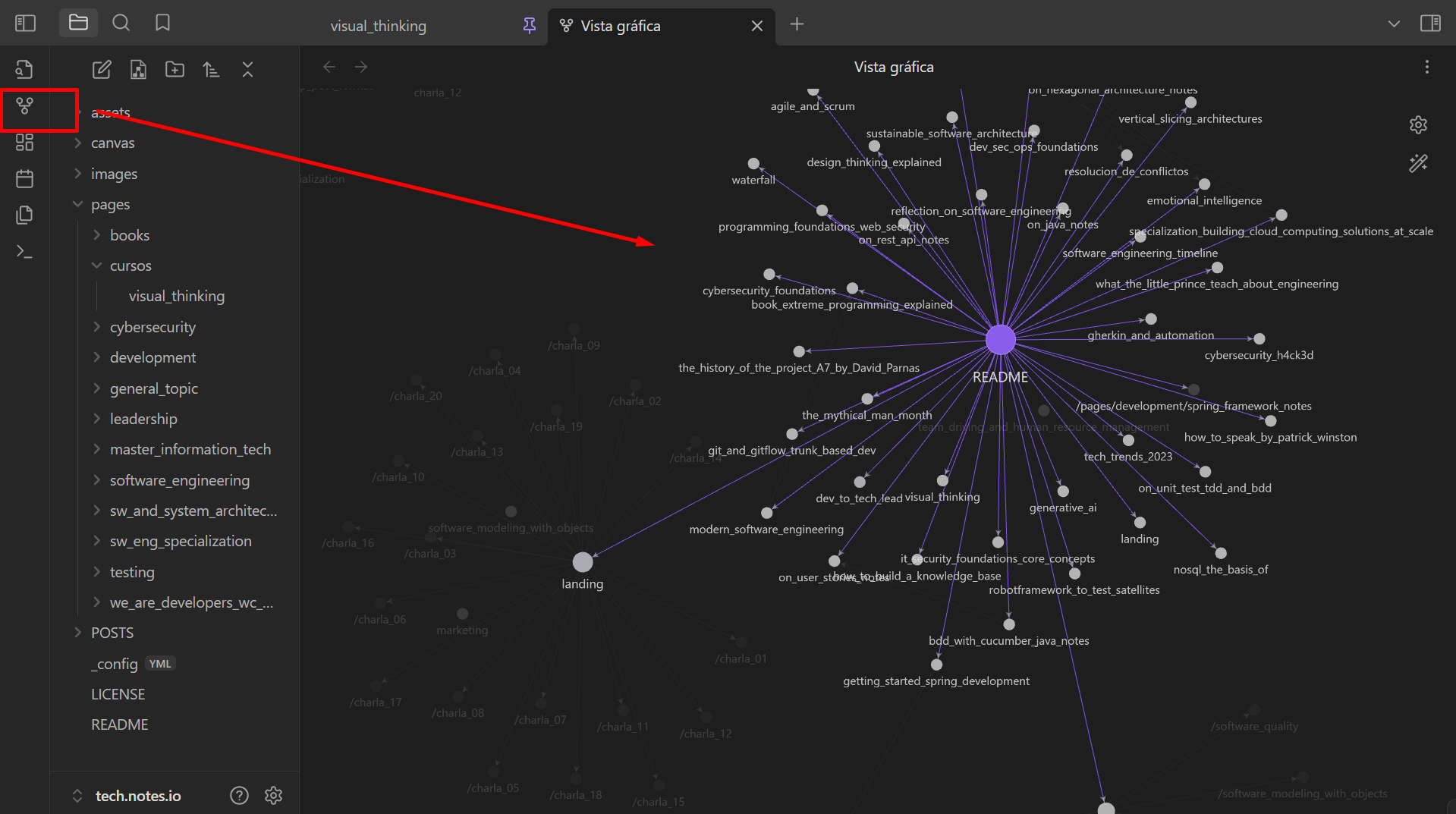
Otras Herramientas: Obsidian
[[design_thinking_explained]]